Are u still confused and wants to explore more that why we should use React when we can do it with Plain html , CSS and JS .
I too had that question and that time I got to know something that is known as Virtual DOM .
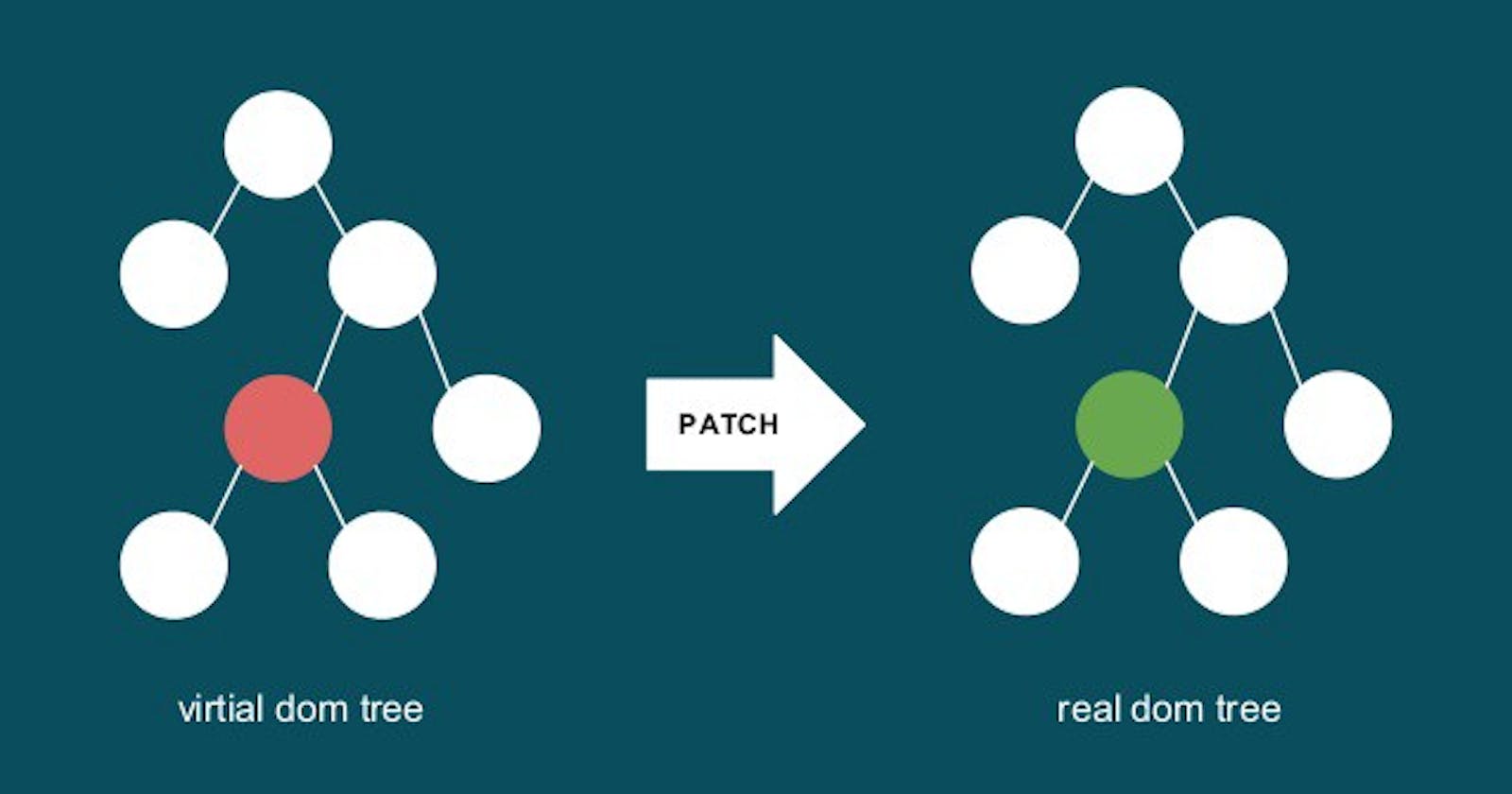
But after going through that and learning about Virtual DOM I was not getting practical proof and how does react only re-renders only the component that has changed .
But take a look at below example ..
const render = () => {
document.getElementById('mountNode').innerHTML = `
<div>
Hello HTML
<input />
<pre>${(new Date).toLocaleTimeString()}</pre>
</div>
`;
ReactDOM.render(
React.createElement(
'div',
null,
'Hello React',
React.createElement('input', null),
React.createElement('pre', null, (new Date).toLocaleTimeString())
),
document.getElementById('mountNode2')
);
};
setInterval(render, 1000);
part 1 of the above code is created using simple html and 2nd part of the code is created using the React .
What you can see is that If you try to type something in the 1st input box , It will not allow u .
Now go and type something in the 2nd input box and u will be able to type in that box .
So now question comes how ....
So this is what React is all about . React will only update the pre element everytime not the complete page .
While the html above will re-render the complete page .
Go and check that out here
This is just a practical proof .Learn more about Tree reconciliation here